[最も人気のある!] web サイト アニメーション 291496-Web サイト アニメーション
参考にしたい ローディングやオープニングアニメーションが素敵なサイトまとめ バシャログ
Web サイト アニメーション
Web サイト アニメーション-




ウェブサイトアニメーションで実現する体験の深度 いっちゃの雑記 Note




サイトを参考にwebアニメーションを分析してみた 株式会社noname Produce Note




クリエイティブなアニメーションを使ったwebサイトデザイン 35例 いぬらぼ



Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




物理ベースの3dアニメーションソフトウェア Cascadeur 研究開発者向け情報発信メディア Tegakari




年版 参考サイトまとめ Webgl 3dアニメーション 編 Web制作会社トライム




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




アニメーションで魅せる Cssボタンデザインのサンプルコードまとめ Web Design Trends




19年版 イケてるアニメはwebサイトもイケてる アニメのウェブサイトの紹介 スタッフブログ デジタルバンク株式会社




アニメーション編 参考サイトのご紹介 Vol 04 Web制作会社トライム




Webサイトにアニメーションを簡単に実装できるプラグイン ライブラリ ホームページ制作 作成なら大阪のweb制作 Com




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




アニメーションのきれいなwebサイト10選 Boel Inc ブランディング デザインファーム



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




スクロールアニメーションを備えたウェブサイトまとめ Css Html Javascript Webまとめ Web初心者 Web制作 Css Animation Css アニメーション Javascript Js Animation Parallax スクロールアニメーション 湘南 藤沢市 茅ヶ崎市 平塚市 逗子市 鎌倉市




アニメのイケてるwebサイト6選 スタッフブログ デジタルバンク株式会社



Webサイトのアイコンをアニメーションさせて印象をアップさせる Design Trekker




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



アニメーションのwebデザイン参考サイト一覧 Webデザインギャラリー




動き エフェクト アニメーション Sankou Sp スマホ向けのwebデザインギャラリー 参考サイト集



1




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday




サイトの印象は 動き が決め手 参考にしたいwebアニメーション45個まとめ Photoshopvip




アニメーションのきれいなwebサイト10選 Boel Inc ブランディング デザインファーム




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説




商用利用も可能 カラーチェンジができるsvgアニメーションを配布するサイト Undraw Designdevelop



参考にしたい ローディングやオープニングアニメーションが素敵なサイトまとめ バシャログ




Cssアニメーションがすごいサイト Nullllog




Cssアニメーションを使ってみよう Designmemo デザインメモ 初心者向けwebデザインtips



Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




Cssだけでロゴマークが表示されるローディングアニメーションの実装方法 Web K Campus Webデザイナーのための技術系メモサイト




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




Webサイトでのアニメーション活用は本当に良い事なのか メリット デメリットを解説 株式会社マイティーエース Mightyace Inc




ウェブアニメーションを3つの効果から考える




Js 最近のwebサイトで見かける気持ちいいアニメーションや便利な機能が実装できる 使いやすいスクリプトのまとめ コリス




Webサイト アニメーション のアイデア 47 件 21 アニメーション デザイン Webデザイン




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中 21 Css アニメーション コーディング Web コーディング




Webサイトのアイコンをアニメーションさせて印象をアップさせる Design Trekker



ホームページ ネーミング 企画制作 アニメーション コンテンツ制作の株式会社ハル カンパニー




新しさ満載 Gifアニメーションを効果的に使ったwebサイト6選 株式会社lig




Webサイトに動きと個性を Cssでアニメーションを駆使する方法 Seleqt セレキュト Seleqt セレキュト




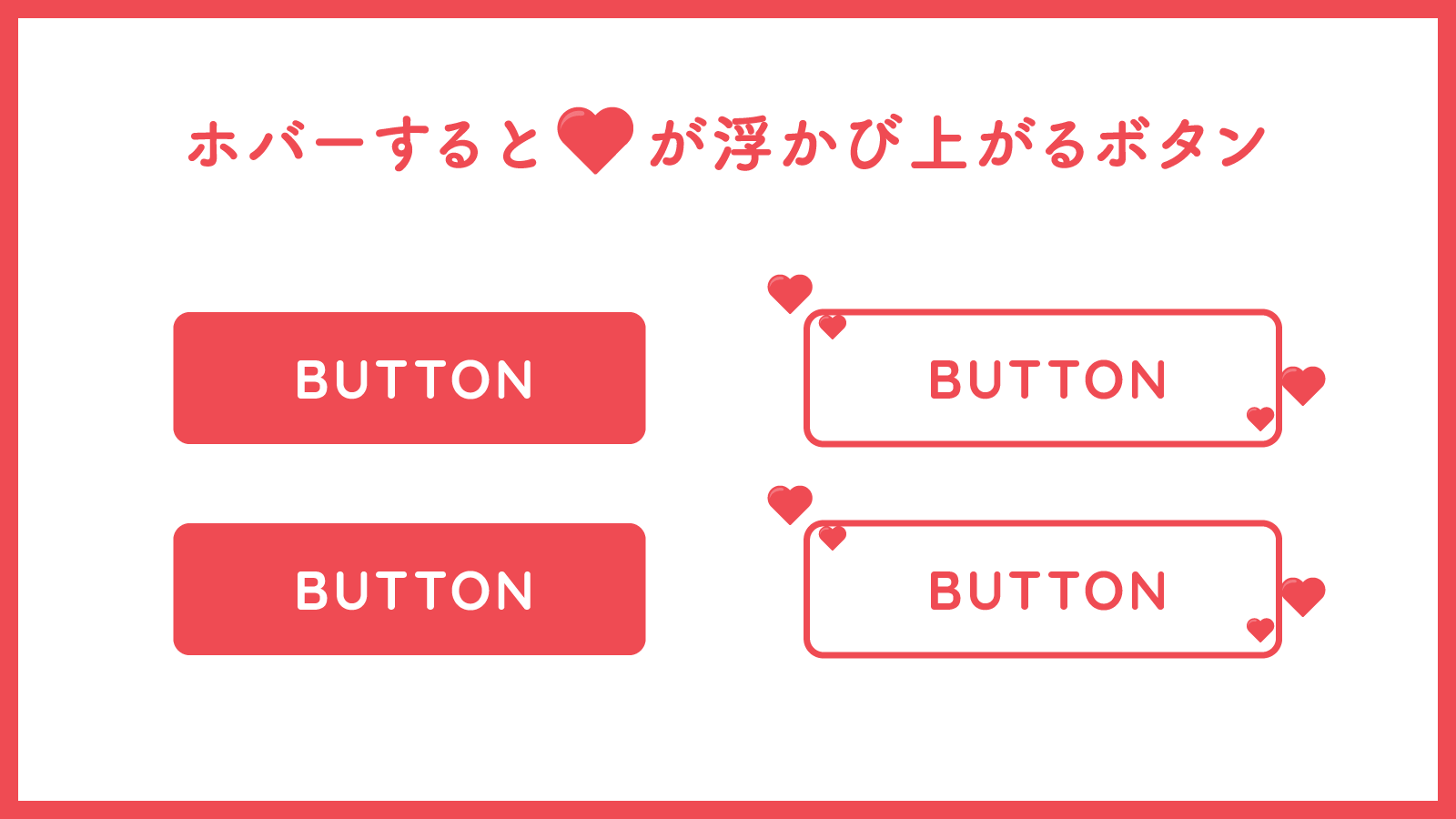
Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech




動きがあるwebデザインの参考になるアニメーションのサイトまとめ 株式会社lig




Bodymovin コーディング苦手なデザイナーさんも リッチなアニメーションをwebサイトで動かしてみよう After Effects 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




誰でもweb上でリアルに動くhtml5アニメーションを製作できる Animatron Studio を使ってみた Paiza開発日誌




株式会社エニィ




動く ホームページ制作でアニメーションや動画を取り入れる方法まとめ 株式会社リースエンタープライズ




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報




Hover時のアニメーションがかわいいアイコンのwebサイト一覧 ゆうこのブログ



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




ウェブサイトアニメーションで実現する体験の深度 いっちゃの雑記 Note




ウェブ アニメーション ウェブサイトのためのアニメーション デザイン Design Directories ジェニー チャップマン Chapman Jenny 本 通販 Amazon




Webサイトやブログで使えるcssアニメーションのテクニック Animate Cssでの実装方法を詳しく解説 コリス




動く ホームページ制作でアニメーションや動画を取り入れる方法まとめ 株式会社リースエンタープライズ




Anime Jsライブラリでアニメーション作成 ブランディング Web 戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign



これでもかというほどアニメーションを駆使しているおしゃれなサイト Wrk 大阪のホームページ制作会社ycom




トレンドウェブサイトから学べ Javascriptで作る本格スクロール演出 Ics Media




これは使える 動くwebデザインアイディア帳 でwebアニメーションの基本を身に付けよう Web Design Trends




動くwebデザインアイデア帳 動くwebデザインアイディア帳




見ていて気持ちいいアニメーションサイト5選 Webデザイン デザインログ



3




ウェブサイトで使われているjavascript アニメーション等 を調べる方法 Agasa Project




Vyondアニメーション制作会社が見つかるポータルサイトprodemo Jpがリリースしました 株式会社ウェブデモのプレスリリース




Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版




ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip




アニメーションが魅力的なサイト8選 視覚的に個性とメッセージ性のあるクリエイティブ例 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




ウェブサイトの無駄に長いアニメーションはいったい誰を幸せにするのか めしくいドットコム 技術編




Javascriptを使ったアニメーションが効果的 グラフ デザインの参考になる日本のウェブサイトをご紹介 株式会社ウェブ企画パートナーズ




Html5初心者でもwebアニメーションの簡単な作り方が分かる記事11選 Webサイト作成手順を勉強するまとめ 3 1 3 ページ It



3




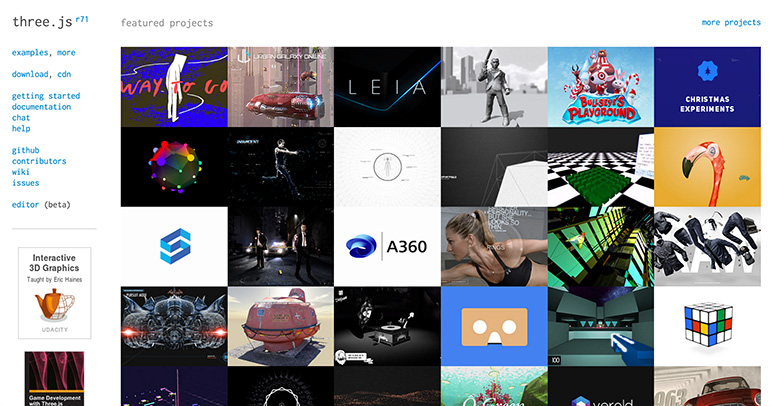
Webサイトのトレンドは3dコンテンツ Webglとthree Jsを紹介 Webmedia




動きが気持ちいい Web制作の参考uiインタラクション アニメーション60個まとめ Photoshopvip




Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends



19年に流行しそうなwebデザイントレンド ローディングアニメーション を使ったサイト3選 Webgallery




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス



1




21年度最新 動き で決まる アニメーションが魅力的なwebサイト3選 大阪府のホームページ制作会社プラソル




アニメーションのきれいなwebサイト10選 Boel Inc Tips




19年版 Web制作スタッフが選ぶ 動き アニメーションにこだわった事例5選 名古屋のホームページ制作なら レン太君




最近のwebサイトで見かける便利な機能や仕掛け 気持ちいいアニメーションを実装するcssやスクリプトのまとめ コリス




21年に注目 Webサイトアニメーションの人気トレンド7個まとめ Photoshopvip




ユニークで面白いサイト ホームページを総まとめ 21年最新版 企画のコツもご紹介します Web幹事




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




これでもかというほどイラストとアニメーションがわかりやすいwebサイト 大阪のホームページ制作会社ycom




事例 Webサイトに動きをつける方法と注意点 Webマーケティングメディア Grab




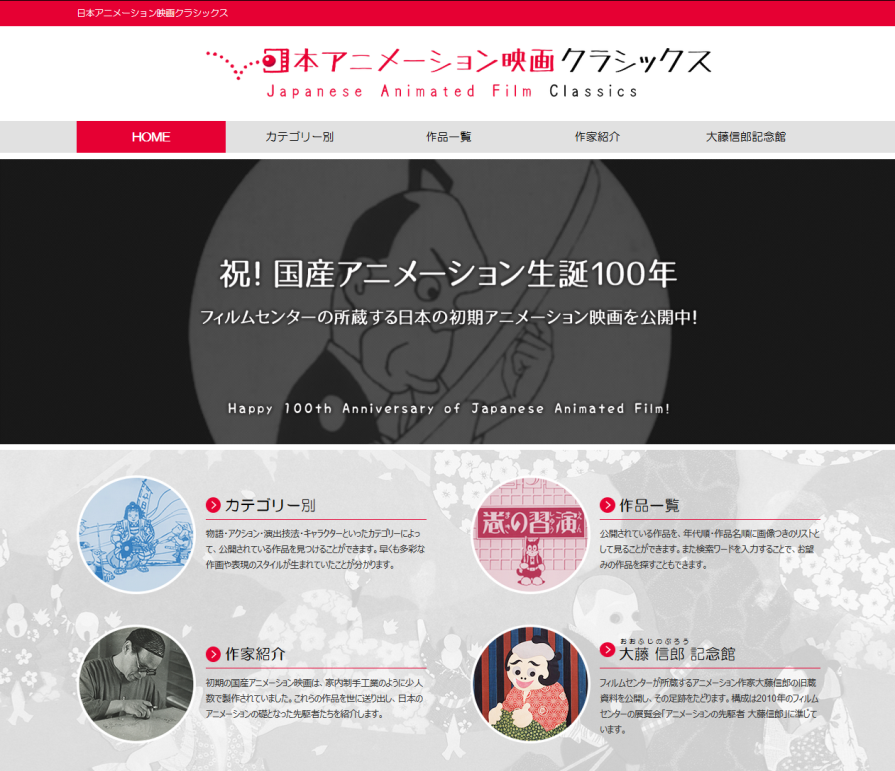
日本アニメーション映画クラシックス ウェブサイト近日公開 cブログ




Gifアニメーションをうまく利用したサイトの紹介




Apngでイラストやアイコンを動かそう Adobeanimateの使い方 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




その動きホントにいる Webサイトのアニメーション要 不要論 ほむぺこのほむぺ仕事




ショートアニメーションを取り入れたwebデザイン事例9選 Webサイトに動きをプラスする Workship Magazine ワークシップマガジン




スクロールするとアニメーションしながら要素が表示するスクリプト Scrollreveal




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog




アニメーション Works Web制作 デザイン イラスト 個人事業フリーランス 練馬区 クリエイティブ スタジオ Lucky Animal Music




Svgや動画 Cssアニメーションを使った面白いアイデア満載 じっくりチェックしておきたい最近のwebサイトのまとめ コリス




躍動感のあるアニメーションサイトを作成するための6つのポイント大公開




Webサイトにおける動き アニメーション の大切さ 大阪府のホームページ制作会社プラソル




アニメーション 日本のwebデザイン Webサイトギャラリー リンク集 81 Web Com Japanese Web Design Gallery




日本アニメーション映画クラシックス ウェブサイト公開しました cブログ



コメント
コメントを投稿